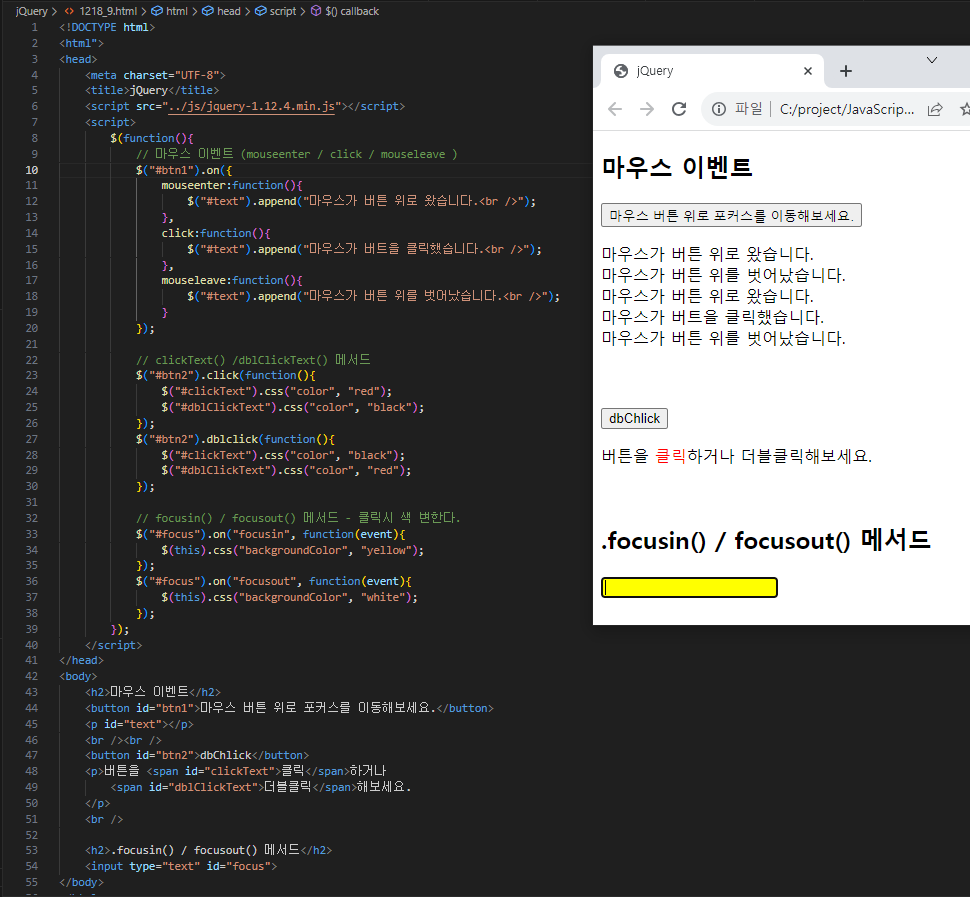
** 예제 1218_9 - keypress() 메서드**

** 예제 1219 - hide() / show() 메서드 **

** 예제 1219_2 - slideUp() / slideDown() / slideToggle() 메서드 **

** 예제 1218_3 - 자바스크립트 / 제이쿼리 회원가입 **





** 예제 1219 - hide() / show() 메서드 **
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
// hide() / show() 메서드
$("ans").hide();
$("p.q1").click(function(){
$("ans.q1").show();
});
$("ans.q1").click(function(){
$(this).hide();
});
$("p.q2").click(function(){
$("ans.q2").show();
});
$("ans.q2").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<h2>질문1 : 대한민국의 수도는 어디입니까?</h2>
<p class="q1">[정답 보기]</p>
<ans class="q1">대한민국의 수도는 <strong>서울</strong>입니다.</ans>
<br /><br />
<h2>질문2 : 대한민국의 국보1호는 무엇입니까?</h2>
<p class="q2">[정답 보기]</p>
<ans class="q2">대한민국의 국보1호는 <strong>숭례문</strong>입니다.</ans>
</body>
</html>
** 예제 1219_2 - slideUp() / slideDown() / slideToggle() 메서드 **
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#panel").click(function(){
$("#panel").slideUp("fast"); //"fast"분에 값 정의 가능
});
$("#slide").click(function(){
$("#panel").slideDown(5000);
});
$("#flip").click(function(){
$("#panel").slideToggle("slow");
});
$("#stop").click(function(){
$("#panel").stop();
});
});
</script>
<style>
#slide, #panel, #flip {
padding:5px;
text-align:center;
background-color: #e5eecc;
border:solid 1px #c3c3c3;
}
#panel {
padding:70px;
display: none;
background-color: #ffff00;
}
</style>
</head>
<body>
<div id="slide">[오늘의 공지사항]</div>
<div id="panel">[오늘은 jQuery 프로그램을 학습합니다.<br />
예제를 작성 후 실행해보세요.]</div>
<div id="flip">Toggle slide</div>
<p></p>
<button id="stop">Stop sliding</button>
</body>
</html>
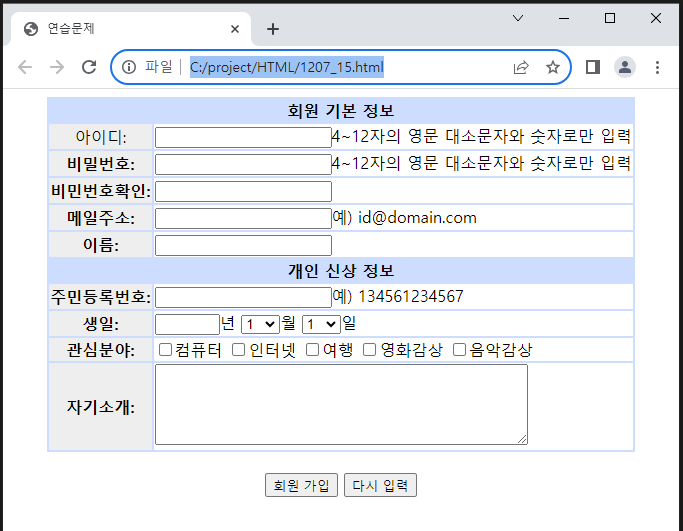
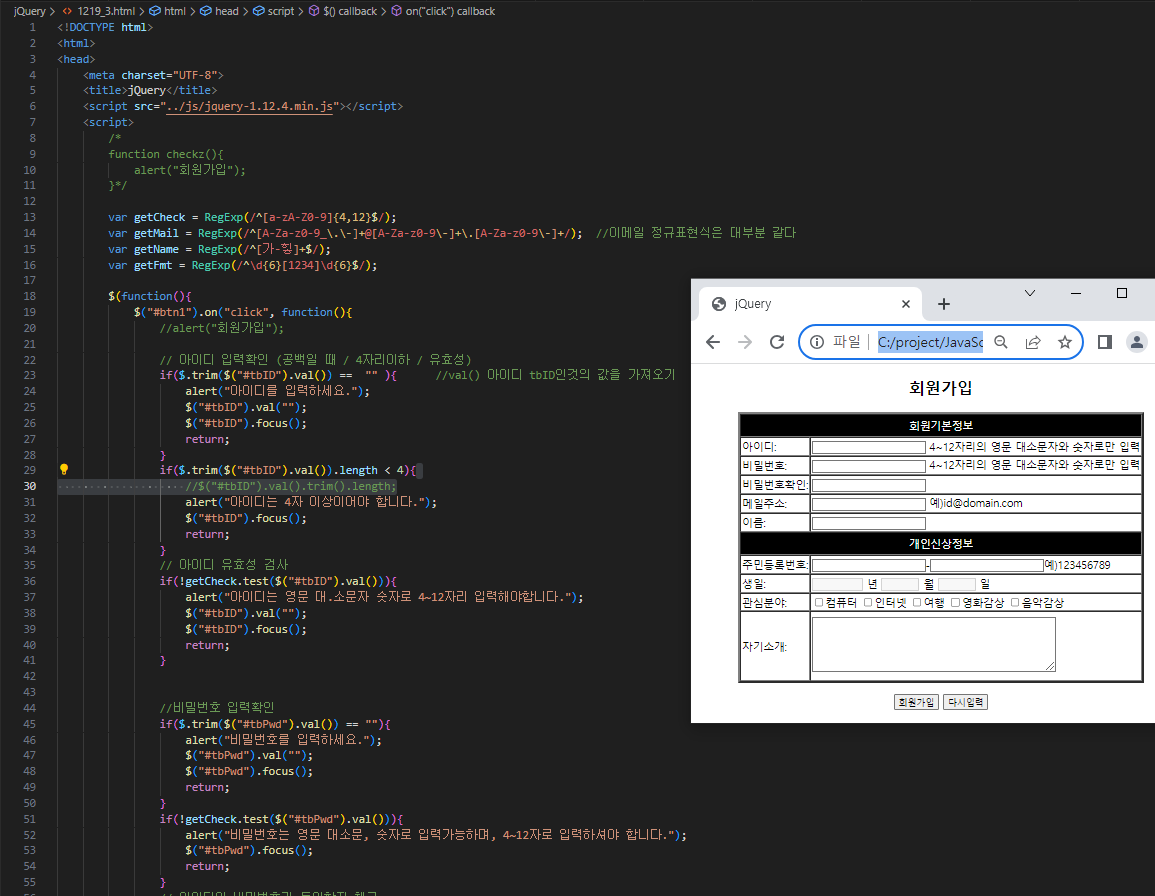
** 예제 1218_3 - 자바스크립트 / 제이쿼리 회원가입 **
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery</title>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
/*
function checkz(){
alert("회원가입");
}*/
var getCheck = RegExp(/^[a-zA-Z0-9]{4,12}$/);
var getMail = RegExp(/^[A-Za-z0-9_\.\-]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-]+/); //이메일 정규표현식은 대부분 같다
var getName = RegExp(/^[가-힣]+$/);
var getFmt = RegExp(/^\d{6}[1234]\d{6}$/);
$(function(){
$("#btn1").on("click", function(){
//alert("회원가입");
// 아이디 입력확인 (공백일 때 / 4자리이하 / 유효성)
if($.trim($("#tbID").val()) == "" ){ //val() 아이디 tbID인것의 값을 가져오기
alert("아이디를 입력하세요.");
$("#tbID").val("");
$("#tbID").focus();
return;
}
if($.trim($("#tbID").val()).length < 4){
//$("#tbID").val().trim().length;
alert("아이디는 4자 이상이어야 합니다.");
$("#tbID").focus();
return;
}
// 아이디 유효성 검사
if(!getCheck.test($("#tbID").val())){
alert("아이디는 영문 대.소문자 숫자로 4~12자리 입력해야합니다.");
$("#tbID").val("");
$("#tbID").focus();
return;
}
//비밀번호 입력확인
if($.trim($("#tbPwd").val()) == ""){
alert("비밀번호를 입력하세요.");
$("#tbPwd").val("");
$("#tbPwd").focus();
return;
}
if(!getCheck.test($("#tbPwd").val())){
alert("비밀번호는 영문 대소문, 숫자로 입력가능하며, 4~12자로 입력하셔야 합니다.");
$("#tbPwd").focus();
return;
}
// 아이디와 비밀번호가 동일한지 체크
if($("#tbID").val() == $("#cpass").val()){
alert("아이디와 비밀번호가 동일하게 사용할 수 없습니다.");
$("#tbPwd").val("");
$("#tbPwd").focus();
return;
}
//비밀번호 확인 체크
if($.trim($("#cpass").val()) == ""){
alert("비밀번호 확인을 입력하세요.");
$("#cpass").val("");
$("#cpass").focus();
return;
}
// 비밀번호와 비밀번호 확인 같은지 체크
if($("#tbPwd").val() != $("#cpass").val()){
alert("비밀번호와 비밀번호확인이 일치하지 않습니다. 다시 입력하세요.");
$("#tbPwd").val("");
$("#cpass").val("");
$("#cpass").focus();
return;
}
// 이메일 입력
if($.trim($("#mail").val()) == ""){
alert("이메일을 입력하세요.");
$("#mail").val("");
$("#mail").focus();
return;
}
// 이메일 유효성 체크
if(!getMail.test($("#mail").val())){
alert("이메일 형식에 맞게 입력하세요");
$("#mail").val("");
$("#mail").focus();
return;
}
// 이름 유효성 체크
if(!getName.test($("#name").val())){
alert("이름은 한글로만 입력 가능합니다.");
$("#name").val("");
$("#name").focus();
return;
}
//주민번호 체크
if($.trim($("#pnum").val()) == "" || $("#pnum").val().length < 6){
alert("주민번호 앞자리를 입력하세요.");
$("#pnum").focus();
return;
}
if($.trim($("#nnum").val()) == "" || $("#nnum").val().length < 7){
alert("주민번호 뒷자리를 입력하세요.");
$("#nnum").focus();
return;
}
//주민번호 유효성 체크
var jumin = $("#pnum").val() + $("#nnum").val(); //문자열 + 문자열 이기때문에 가능 (숫자면 연산됨)
if(!getFmt.test(jumin)){
alert("주민등록번호 형식에 맞게 입력하세요.");
$("#pnum").focus();
return;
}
// 생일 년/월/일 설정
var birthYear = (jumin.charAt(6) <= 2) ? "19" : "20" ;
birthYear += $("#pnum").val().substr(0,2); // .substr(0,2) - 0번째 인덱스 부터 2글자 가져온다.
$("#year").val(birthYear);
var birthMonth = $("#pnum").val().substr(2,2);
var birthDate = $("#pnum").val().substr(4,2);
$("#year").val(birthYear);
$("#month").val(birthMonth);
$("#day").val(birthDate);
// 관심분야 체크 (1개 이상 필수)
var hobbyCheck = false;
for(var i = 0 ; i < $('[name="hobby"]').length ; i++){
if( $('input:checkbox[name="hobby"]').eq(i).is(":checked") == true){
hobbyCheck = true;
break;
}
}
if(!hobbyCheck){
alert("하나 이상의 관심분야를 선택하세요.");
return;
}
// 자기소래
if(!$.trim($("#intro").val())){
alert("자기 소개를 입력하세요.");
$("#intro").val("");
$("#intro").focus();
return;
}
// 최종확인
if(confirm("회원가입을 하시겠습니까?")){
document.form1.submit();
}
});
});
</script>
</head>
<body>
<form name="form1" method="get" action="1219.html">
<h2 align="center">회원가입</h2>
<table align="center" border="3" cellspacing="0" >
<tr>
<td colspan="5" height="30" align="center" bgcolor=#000000" span style="color:white;">회원기본정보</td>
</tr>
<tr>
<td width="100">아이디:</td>
<td colspan="4"><input type="text" name="id" maxlength="12" id="tbID" > 4~12자리의 영문 대소문자와 숫자로만 입력</td>
</tr>
<tr>
<td >비밀번호:</td>
<td colspan="4"><input type="password" maxlength="12" id="tbPwd" > 4~12자리의 영문 대소문자와 숫자로만 입력</td>
</tr>
<tr>
<td >비밀번호확인:</td>
<td colspan="4"><input type="password" id="cpass" maxlength="12"></td>
</tr>
<tr>
<td>메일주소:</td>
<td colspan="4"><input type="text" name="addr" id="mail">
예)id@domain.com</td>
</tr>
<tr>
<td>이름:</td>
<td colspan="4"><input type="text" name="nam" id="name"></td>
</tr>
<tr>
<td colspan="5" height="30" align="center" bgcolor=#000000" span style="color:white;">개인신상정보</td>
</tr>
<tr>
<td>주민등록번호:</td>
<td colspan="4"><input type="text" name="jum" id="pnum">-<input type="password" name="jumin" id="nnum">예)123456789</td>
</tr>
<tr>
<td >생일:</td>
<td colspan="4">
<input type="text" autocomplete="OFF" name="nyear" id="year" style="width: 70px" readonly disabled> 년
<input type="text" autocomplete="OFF" name="nmonth" id="month" style="width: 50px" readonly disabled> 월
<input type="text" autocomplete="OFF" name="nday" id="day" style="width: 50px" readonly disabled> 일
</td>
</tr>
<tr>
<td>관심분야:</td>
<td colspan="4"><input type="checkbox" name="hobby" value="컴퓨터" >컴퓨터
<input type="checkbox" name="hobby" value="인터넷" >인터넷
<input type="checkbox" name="hobby" value="여행">여행
<input type="checkbox" name="hobby" value="영화감상">영화감상
<input type="checkbox" name="hobby" value="음악감상">음악감상
</td>
</tr>
<tr>
<td width="20" height="100">자기소개:</td>
<td colspan="4"><textarea name="my_intro" id="intro" cols="50" rows="5"></textarea></td>
</tr>
</table>
<p align="center">
<!-- <input type="button" onClick="checkz()" value="회원가입"> -->
<input type="button" id="btn1" value="회원가입">
<input type="reset" value="다시입력">
</p>
</form>
</body>
</html>
'수업끄적끄적_7MONTH > jQuery' 카테고리의 다른 글
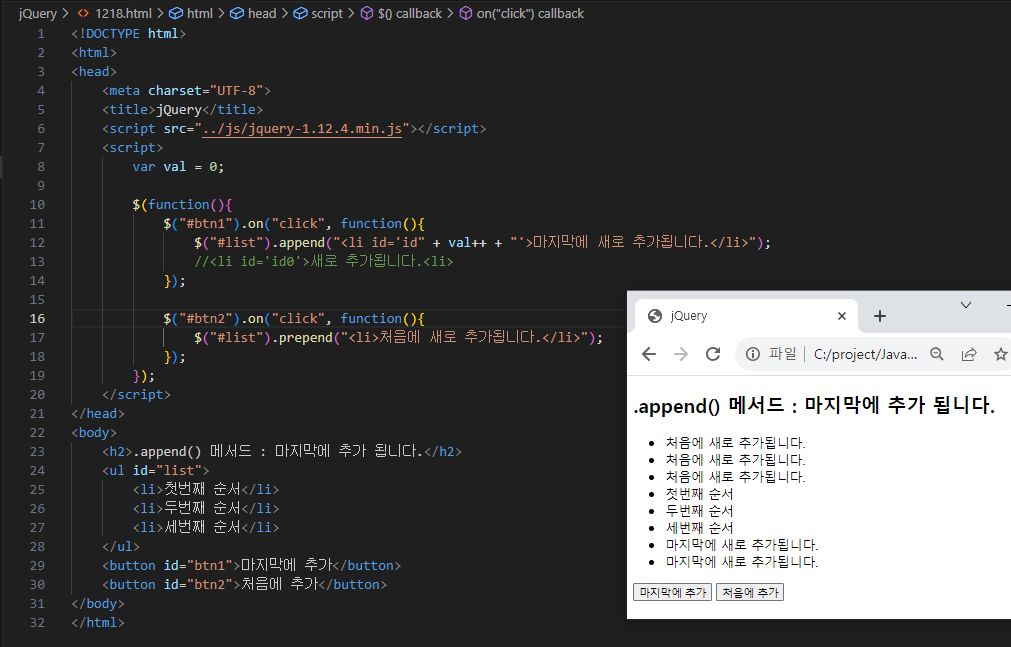
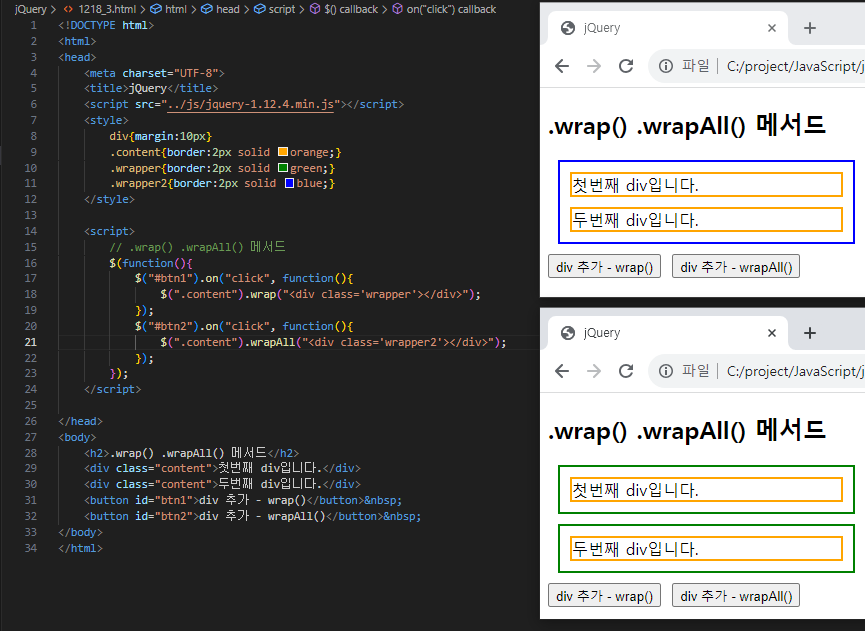
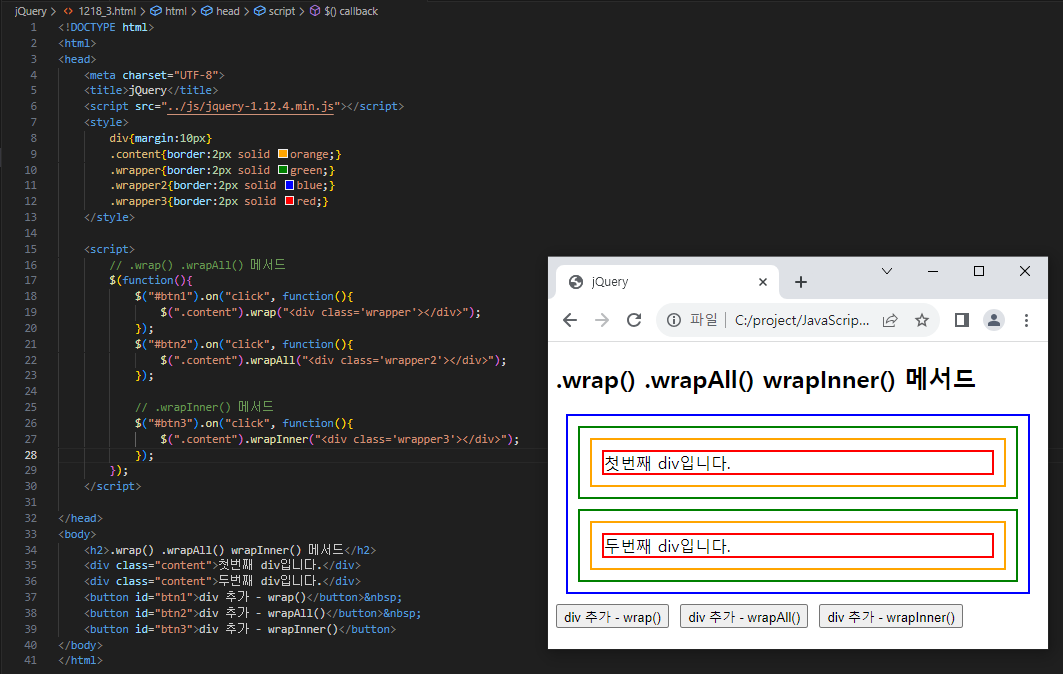
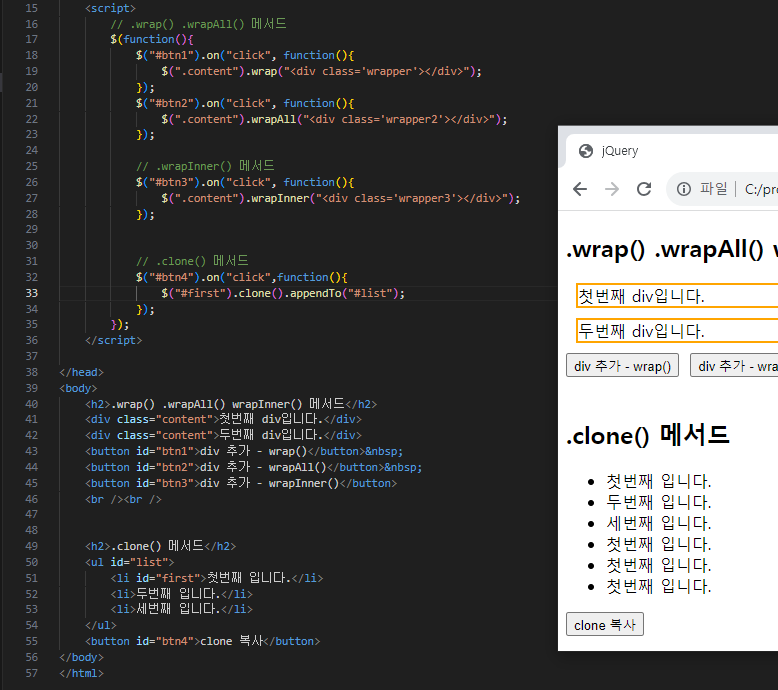
| 12/18 수업 (33일차) _ 요소 추가 / 요소 복사 / 요소 대체 (1) | 2023.12.18 |
|---|---|
| 12/15 수업 (32일차) (1) | 2023.12.15 |