** html 연습문제 1208 (table태그 / form태그 / imput태그 / textarea / select / div) **

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>연습문제</title>
</head>
<body>
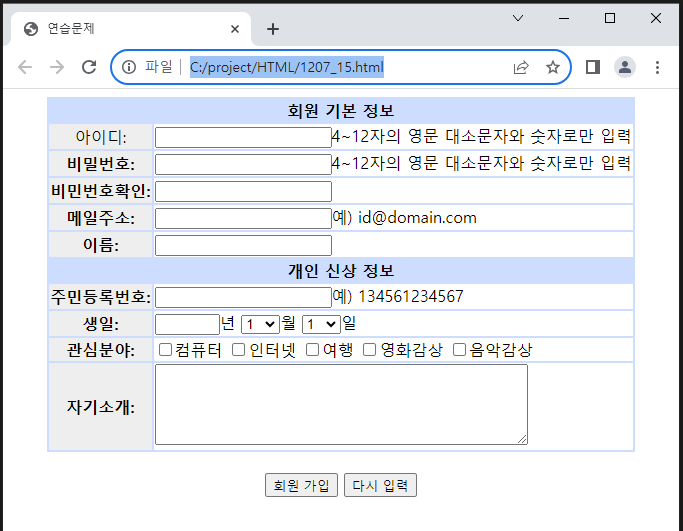
<form action="join.html" name="form1" method="get">
<table align="center" bordercolor="#CCDDFF" border="1" cellspacing="0">
<tr>
<th colspan="2" bgcolor="#CCDDFF">회원 기본 정보</th>
</tr>
<tr>
<td align="center" bgcolor="#EEEEEE">아이디:</td>
<td><input type="text" name="my_id" width="15" /><span>4~12자의 영문 대소문자와 숫자로만 입력</span></td>
</tr>
<tr>
<th bgcolor="#EEEEEE">비밀번호:</th>
<td><input type="text" name="my_password" width="15" /><span>4~12자의 영문 대소문자와 숫자로만 입력</span></td>
</tr>
<tr>
<th bgcolor="#EEEEEE">비민번호확인:</th>
<td><input type="text" name="my_password_confirm" width="15" /></td>
</tr>
<tr>
<th bgcolor="#EEEEEE">메일주소:</th>
<td><input type="text" name="my_mail" width="20" /><span>예) id@domain.com</span></td>
</tr>
<tr>
<th bgcolor="#EEEEEE">이름:</th>
<td><input type="text" name="my_name" width="20" /></td>
</tr>
<tr>
<th colspan="2" bgcolor="#CCDDFF">개인 신상 정보</th>
</tr>
<tr>
<th bgcolor="#EEEEEE">주민등록번호:</th>
<td><input type="text" name="my_address" width="20" /><span>예) 134561234567</span></td>
</tr>
<tr>
<th bgcolor="#EEEEEE">생일:</th>
<td><input type="text" name="my_year" size="4" maxlength="4">년
<select name="my_month">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>월
<select name="my_day">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">10</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>일
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">관심분야:</th>
<td>
<input type="checkbox" name="My_hobby" value="conputer" />컴퓨터
<input type="checkbox" name="My_hobby" value="internet" />인터넷
<input type="checkbox" name="My_hobby" value="trip" />여행
<input type="checkbox" name="My_hobby" value="movie" />영화감상
<input type="checkbox" name="My_hobby" value="music" />음악감상
</td>
</tr>
<tr>
<th bgcolor="#EEEEEE">자기소개:</th>
<td>
<textarea name="my_intro" cols="50" rows="5" style="resize:none"></textarea>
</td>
</tr>
</table>
<br />
<div align="center">
<input type="submit" value="회원 가입" />
<input type="reset" value="다시 입력" />
</div>
</form>
</body>
</html>** 예제 1207_15 (평행이동 변환하기) **
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>평행 이동 변환하기</title>
<style>
/*
div{
width: 200px;
height: 100px;
border: 1px dotted black;
background-color: yellow;
}
div#box2{
transform:translate(100px, 50px);
}
*/
/* 2번 회전 변환
div{width:100px; height:100px; border:1px dotted black;
background-color: lightgreen; margin: 30px;}
div#box1{transform:rotate(45deg);}
div#box2{transform:rotate(-90deg)}
*/
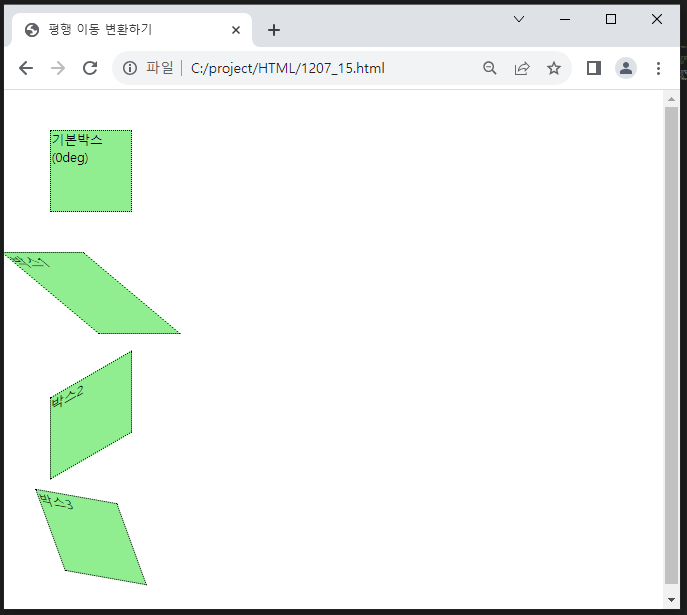
/* 3변 기울기 변환 */
div{width:100px; height:100px; border:1px dotted black;
background-color: lightgreen; margin: 50px;}
div#box1{transform:skewX(50deg);}
div#box2{transform:skewY(-30deg);}
div#box3{transform:skew(20deg, 10deg);}
</style>
</head>
<body>
<!--
<div id="box1">
박스1
</div>
<div id="box2">
박스2
</div>
-->
<!--2번 회전 변환
<div>
기본박스(0deg)
</div>
<div id="box1">
박스 1(45deg)
</div>
<div id="box2">
박스 2(90deg)
</div>
-->
<!--3번 기울기 변환-->
<div>
기본박스(0deg)
</div>
<div id="box1">
박스1
</div>
<div id="box2">
박스2
</div>
<div id="box3">
박스3
</div>
</body>
</html>
** 예제 1208_2 (애니메이션 속성) **

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>애니메이션 속성</title>
<style>
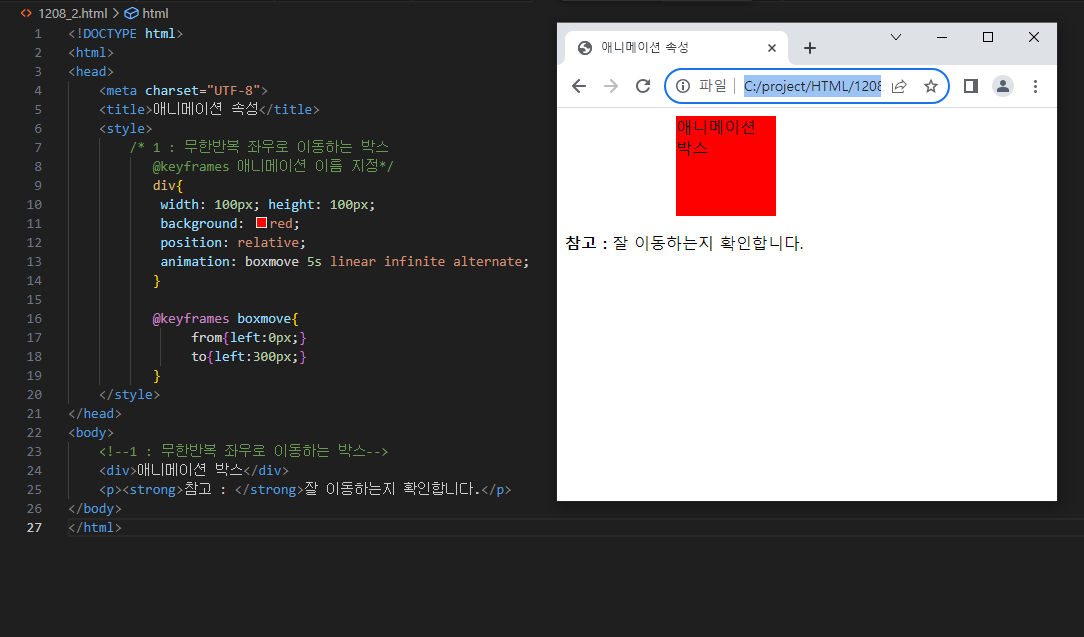
/* 1번 무한반복 좌우로 이동하는 박스
@keyframes 애니메이션 이름 지정
div{
width:100px; height:100px;
background: red;
position:relative;
animation:boxmove 5s linear infinite alternate;
}
@keyframes boxmove{
from{left: 0px;}
to{left:300px;}
}
*/
/* 2번 웹문서가 로드된 후 일정 시간 후에 애니메이션 시작 */
/* 3번 애니메이션 진행방향 설정
div{
width:100px; height:50px;
background: red;
position: relative;
animation: boxmove 5s linear infinite; //alternate;
}
#box1 {animation-delay: 3s; animation-direction: reverse;}
#box2 {animation-delay: 5s; animation-direction: alternate-reverse;}
@keyframes boxmove{
from{left: 0px;}
to{left:300px;}
}
*/
/* 4번 애니메이션 반복횟수 설정(iteration, count 속성)
div{
width:100px; height:50px;
background: red;
position: relative;
animation: boxmove 5s;
}
#box1 {animation-delay: 3s; animation-direction: reverse;
animation-iteration-count: 2;}
#box2 {animation-delay: 5s; animation-direction: alternate-reverse;
animation-iteration-count: 5;}
@keyframes boxmove{
from{left: 0px;}
to{left:300px;}
}
*/
/* 5번 애니메이션 타이밍 설정 */
div{
width:100px; height:50px;
background: red;
position: relative;
animation: boxmove 5s alternate;
}
#box1 {animation-delay: 1s;
animation-iteration-count: 3;
animation-timing-function: ease;}
#box2 {animation-delay: 2s;
animation-iteration-count: 3;
animation-timing-function: linear;}
#box3 {animation-delay: 3s;
animation-iteration-count: 3;
animation-timing-function: ease-out;}
@keyframes boxmove{
from{left: 0px;}
to{left:300px;}
}
</style>
</head>
<body>
<!-- 1번 무한반복 좌우로 이동하는 박스
<div>애니메이션 박스</div>
<p><strong>참고 : </strong>잘 이동하는지 확인합니다.</p>
//-->
<!-- 2번 웹문서가 로드된 후 일정 시간 후에 애니메이션 시작 3번//
<div id="box1">애니메이션 박스1</div>
<div id="box2">애니메이션 박스2</div>
<p><strong>참고 : </strong>잘 이동하는지 확인합니다.</p>
-->
<!-- 4번 애니메이션 반복횟수 설정(iteration, count 속성)
<div id="box1">애니메이션 박스1</div>
<div id="box2">애니메이션 박스2</div>
<p><strong>참고 : </strong>잘 이동하는지 확인합니다.</p>
-->
<!-- 5번 애니메이션 타이밍 설정-->
<div id="box1">애니메이션 박스1</div>
<div id="box2">애니메이션 박스2</div>
<div id="box3">애니메이션 박스3</div>
<p><strong>참고 : </strong>잘 이동하는지 확인합니다.</p>
</body>
</html>
'수업끄적끄적_7MONTH > HTML' 카테고리의 다른 글
| 12/07 수업 (25일차) _ 선택자 / (2) | 2023.12.07 |
|---|---|
| 12/06 수업 (24일차) _ Table 태그 속성 / Img 태그 / Input태그 / Form 태그 / 레이아웃 구성 태그 - div, span / CSS란? (1) | 2023.12.06 |
| 12/04 수업 (23일차) _ HTML설치 / Web이란? / HTML태그 / CSS적용 List 태그 / Table태그 (2) | 2023.12.04 |