** 예제 1214 ( 객체 ) **



* 소스
** 예제 1214_2 (문서 객체 생성하기 ) **



당신의 이름은 무엇인가요? 클릭 전.
당신의 이름은 무엇인가요? 클릭 후.
** 예제 1214_3 ( 이벤트 처리 )**


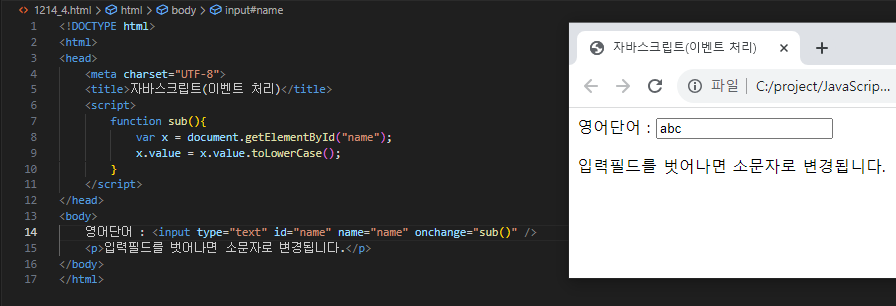
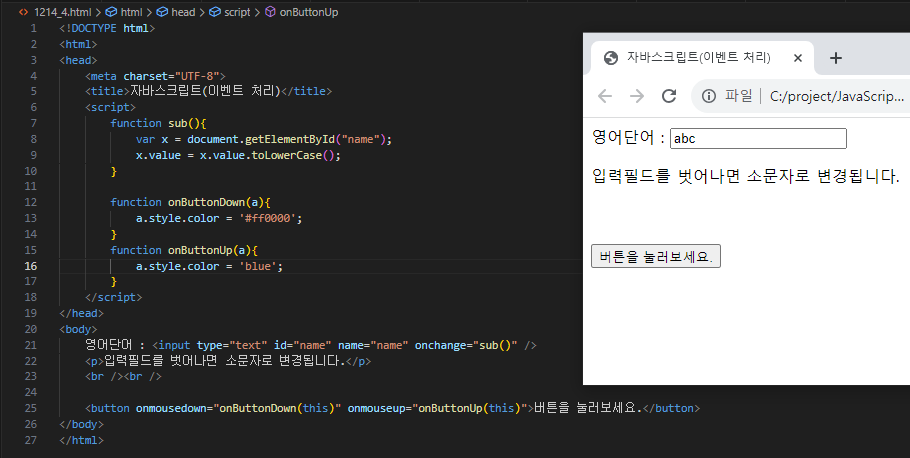
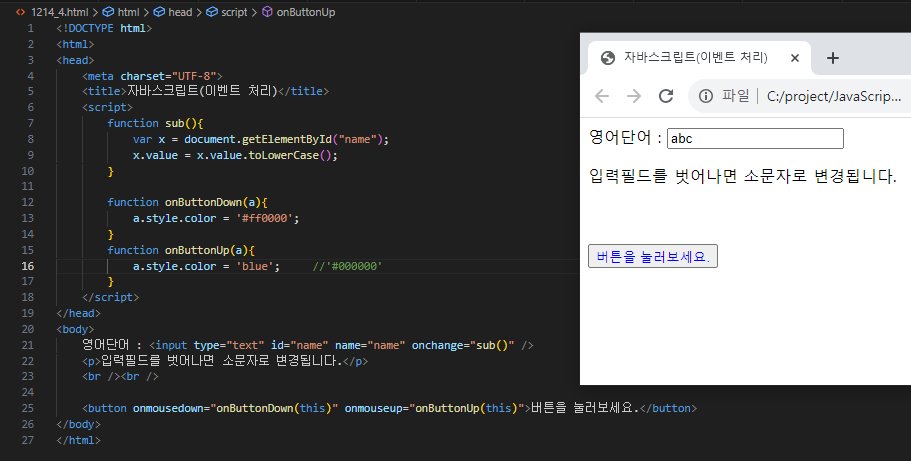
** 예제 1214_4 ( 이벤트 처리 ) **



** 예제 1214_5 ( 계산기 )**

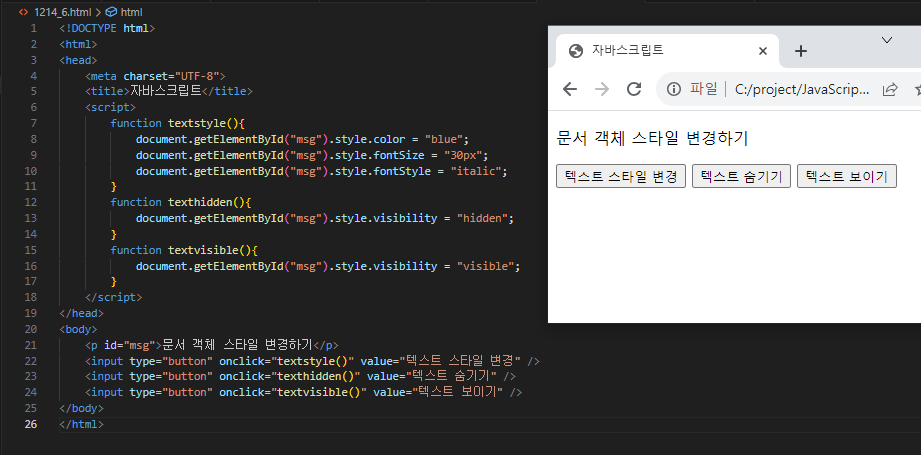
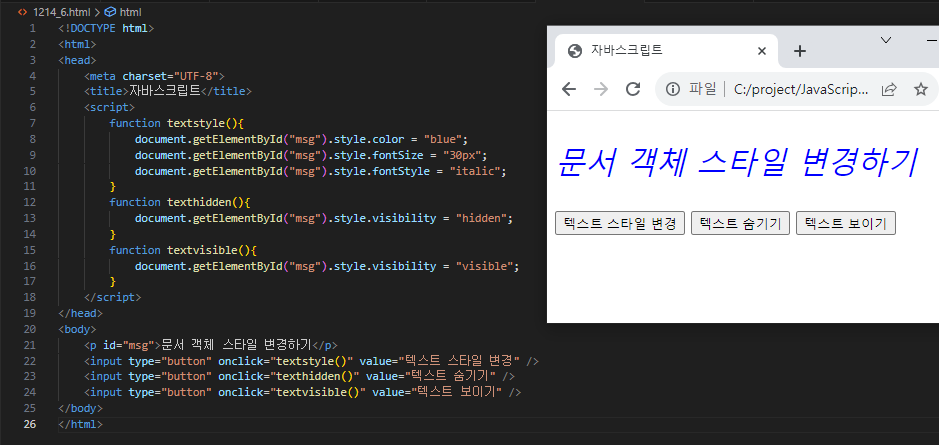
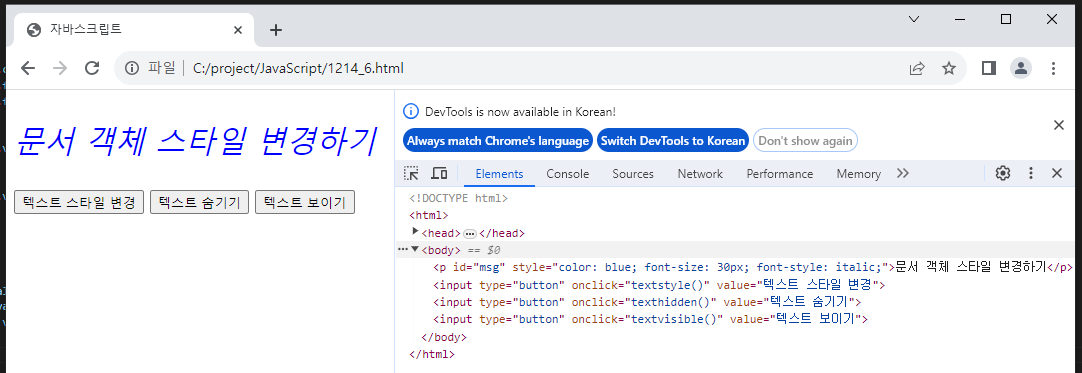
** 예제 1214_6 ( 문서 객체 스타일 변경하기 ) **



** Window 객체 **
모든 객체, 전역함수, 전역 변수들은 자동으로 window 객체의 프로퍼티가 됨.
Window객체의 메서드는 전역함수이며, window 객체의 프로퍼티는 전역 변수가 됨.
문서 객체 모델(DOM)의 요소들도 모두 window객체의 프로퍼티가 됨.
- 브라우저 새 창 열기 : window.open() 메서드
// 변수 strWindowFeatures를 통해 새롭게 여는 브라우저 창의 옵션들을 일일이 설정 가능.
var strWindowFeatures = "menubar = yes
- 브라우저 창 닫기 : close() 메서드
** 예제 1214_6 (Window 객체)**


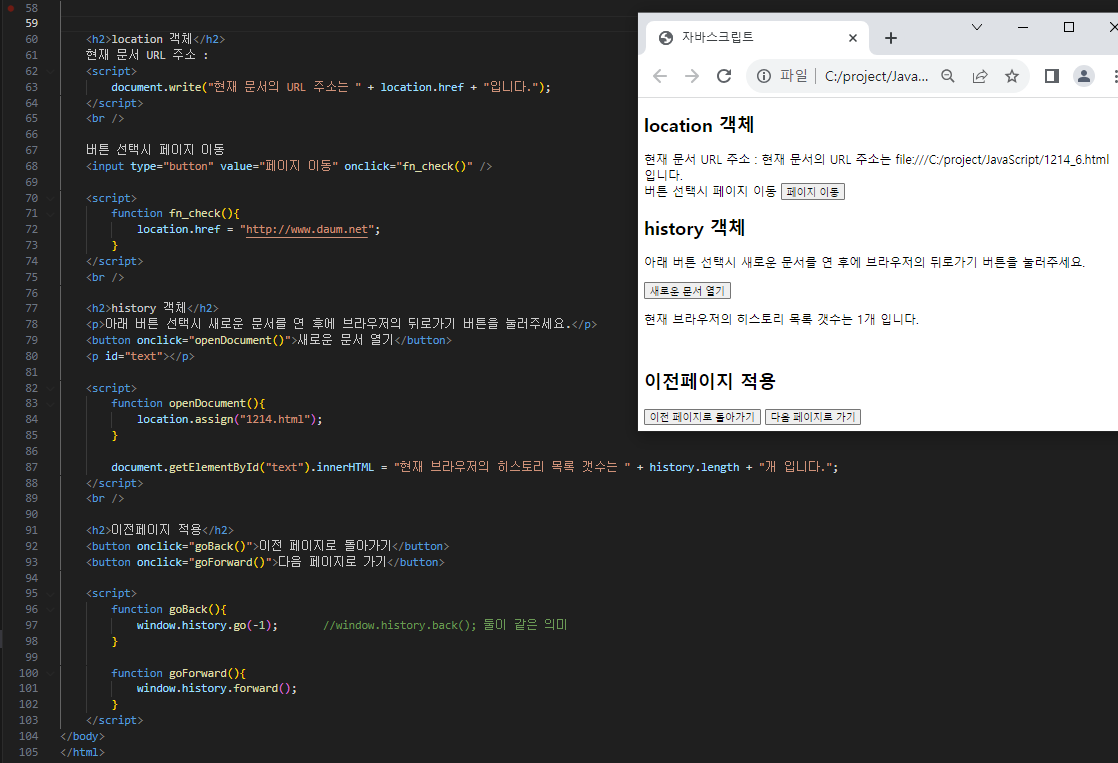
** Location 객체 **
현재 브라우저에 표시된 HTML 문서의 주소를 얻거나, 브라우저에 새 문서를 불러올 때 사용
- 현재 문서의 URL 주소
예 ) document.write("현새 문서의 주소는 " + location.href + "입니다.");
** History 객체 **
브라우저의 히스토리 정보를 문서와 문서 상태 목록으로 저장하는 객체
- 히스토리 목록 접근
이전페이지로 가기 - window.history.back(); 또는 window.history.go(-1);
다음페이지로 가기 - window.history.forward();
** 예제 1214_6 (location객체 / history객체)**


* Screen 객체 *
screen.width와 screen.height는 현재 사용자의 모니터 화면의 크기를 반환.
window.outerWidth와 widow.outerHeight는 현재 브라우저 창의 크기를 반환.
** 예제 1214_6 ( 사용자 화면 크기 )**

** 정규 표현식 **
문자열에서 특정한 규칙을 가지는 문자열의 집합을 찾아내기 위한 검색 패턴.
이러한 검색패턴은 모든 종류의 문자열 검색이나 교체 등의 작업에서 사용.
문법) / 검색패턴 / 플래그
search() 메서드는 해당 문자열에서 인수로 전달받은 정규 표현식과 일치하는 첫번째 문자열의 위치를 반환해주는 자바스크립트의 String메서드이다.
- regExp 객체 : 정규 표현식을 구현한 자바스크립트 표준 내장 객체
test() 메서드 : 인수로 전달된 문자열에 특정 패턴과 일치하는 문자열이 있는지를 검색.
패턴과 일치하는 문자열이 있으면 true를, 없으면 false를 반환함.
| 식 | 기능 | 설명 |
| ^ | 시작 | 문자열의 시작을 표시 |
| $ | 끝 | 문자열의 끝을 표시 |
| . | 문자 | 한 개의 문자와 일치 |
| \d | 숫자 | 한개의 숫자와 일치 |
| \w | 문자와 숫자 | 한개의 문자나 숫자와 일치 |
| \s | 공백 문자 | 공백, 탭, 줄바꿈, 캐리지 리턴 문자와 일치 |
| [] | 문자종류, 문자범위 | [abc] 는 a또는 b 또는 c [a-z] 는 a부터 z까지 중의 하나 [1-9] 는 1부터 9까지 중의 하나 |
예)
/abc/ : 정확히 "abc"와만 일치됨.
/./ : 한자리의 문자, 예를 들어 "A", "1", "$"
/\d/d/d/ : 3자리
/[a-z]/ :
/\w/ :
/^\d/ :
/\d\d$/ :
메타문자 뒤에 수량한정자를 붙일 수 있음. 수량한정자는 문자가 몇번 반복되는냐를 나타냄
| 수량 한정자 | 기 능 | 설 명 |
| * | 0 회 이상 반복 | "a*" 는 "" , "a", "aa", "aaa" ...를 나타낸다 |
| + | 1회 이상 | "a+" 는 "a", "aa", "aaa"를 나타낸다 |
| ? | 0 또는 1회 | "a?" 는 "", "a" 를 나타낸다. |
| {m} | m회 | "a{3}"는 "aaa"만 나타낸다. |
| {m,n} | m회 이상 n회 이하 | "a{1,3}"은 "a", "aa", "aaa"를 나타낸다 |
| {ab} | 그룹화 | (ab)* 은 "","ab", "abab"등을 나타낸다. |
예)
/.+/ - 어떤 문자가 1회 이상 반복
/\w*/ - 어떤 문자나 숫자로 이루어진 문자열
/^[1-9][0-9]*$/ - 처음 숫자가 0이 아니고 전체가 숫자 (예 - 가격)
/^\d{6}-\d{7}$/ - 중간에 -이 있는 주민등록번호
/(Good)?Bye/ - "GoodBye" 또는 "Bye"
** 대화상자 (dialog box) **
- alert()
사용자에게 간단한 메시지를 보여주고, 그것에 대한 사용자의 확인을 기다린다. (확인버튼을 누를때까지 프로그램이 멈춰있다.)
- prompt()
사용자에게 간단한 메시지를 보여주고, 사용자가 입력한 문자열을 반환함.
- confirm()
사용자에게 간단한 메시지를 보여주고, 사용자가 확인이나 취소를 누르면 그 결과를 불리언 값으로 반환함.
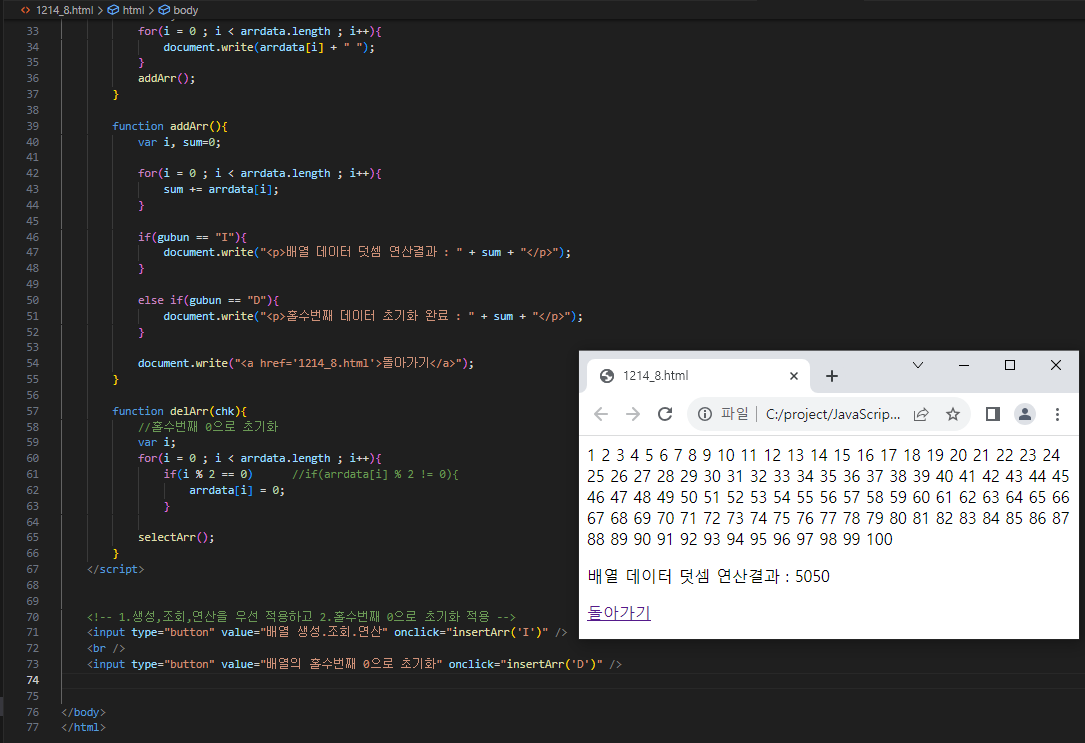
** 예제 1214_7 **



* 소스 *
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트</title>
</head>
<body>
<script>
// 배열에 1부터 100까지 저장한 후 모두 더하기
var arrdata = [];
var gubun = "";
function insertArr(chk){
gubun = chk;
var i;
for(i = 0 ; i < 100 ; i++){
arrdata[i] = i + 1;
}
if(gubun == "I"){
selectArr();
}
else if (gubun == "D"){
delArr();
}
}
function selectArr(){
var i;
for(i = 0 ; i < arrdata.length ; i++){
document.write(arrdata[i] + " ");
}
addArr();
}
function addArr(){
var i, sum=0;
for(i = 0 ; i < arrdata.length ; i++){
sum += arrdata[i];
}
if(gubun == "I"){
document.write("<p>배열 데이터 덧셈 연산결과 : " + sum + "</p>");
}
else if(gubun == "D"){
document.write("<p>홀수번째 데이터 초기화 완료 : " + sum + "</p>");
}
document.write("<a href='1214_8.html'>돌아가기</a>");
}
function delArr(chk){
//홀수번째 0으로 초기화
var i;
for(i = 0 ; i < arrdata.length ; i++){
if(i % 2 == 0) //if(arrdata[i] % 2 != 0){
arrdata[i] = 0;
}
selectArr();
}
</script>
<!-- 1.생성,조회,연산을 우선 적용하고 2.홀수번째 0으로 초기화 적용 -->
<input type="button" value="배열 생성.조회.연산" onclick="insertArr('I')" />
<br />
<input type="button" value="배열의 홀수번째 0으로 초기화" onclick="insertArr('D')" />
</body>
</html>
'수업끄적끄적_7MONTH > JavaScript' 카테고리의 다른 글
| 12/13 수업 (30일차) _ for in 문 / label 문 / 배열 / 함 (0) | 2023.12.13 |
|---|---|
| 12/12 수업 (29일차) (0) | 2023.12.12 |
| 12/11 수업 (28일차) _ (1) | 2023.12.11 |
| 12/08 수업 (27일차) _ 자바스크립트란? / 식별자 / 타입 / 변수 / 연산자 (2) | 2023.12.08 |