12/12 수업 (29일차)
** 삼항연산자 **
: if else 문을 삼항 연산자를 이용해 간단히 표현가능
문법)표현식?반환값1:반환값2;
** switch 문 **
문법)switch (조건값){
case1: 조건 값이 값1일 떄 실행하고자 하는 실행문;
break;
case2: 조건 값이 값2일 떄 실행하고자 하는 실행문;
break;
...
dufault:
{ 조건값이 어떠한 case절에도 해당하지 않을 때 실행하고자 하는 실행문; }
- default 절의 위치가 반드시 switch 문의 맨 마지막일 필요는 없음
** 문제 1212 **
/*
문제)과목 점수를 입력을 받아 학점을 출력하는 프로그램
과목점수는 0~100점 이며, 범위가 초과되면 "0~100점 사이 값을 입력하세요." 라고 화면에 출력.
(화면에 출력 document.write 사용)
과목점수가 정상 입력되었을 경우.
90~100 : A, 80~89 : B, 70~79 : C, 60~69 : D, 나머지 : F 로 학점(grade)를 구하고
A인 경우 "잘했습니다."
B인경우 "잘했습니다."
C인 경우 "조금만 노력하면 잘 할수 있습니다."
D인 경우 "좀 더 노력하세요"
F인 경우 "많이 노력하기 바랍니다."
입력예)과목점수를 입력하세요.
85
출려계)잘했습니다.
당신의 학점은 B입니다. (단, B는 <b>태그 이용)
단, 출력은 document.write로 사용.
*/

* 소스 *
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>학점 환산 프로그램</title>
</head>
<body>
<script>
var score = parseInt(prompt("점수를 입력하세요."));
var grade="";
if(score < 0 && 100 < score){
document.write("0~100점 사이 값을 입력하세요.");
}
else{
if(score >= 90){
grade = "A";
document.write("아주 잘했습니다.<br />");
}
else if(score >= 80){
grade = "B";
document.write("잘했습니다.<br />");
}
else if(score >= 70){
grade = "C";
document.write("조금만 노력하면 잘 할수 있습니다.<br />");
}
else if(score >= 60){
grade = "D";
document.write("좀 더 노력하세요<br />");
}
else{
grade = "F";
document.write("많이 노력하기 바랍니다.<br />");
}
document.write("당신의 점수는 <b>" + grade + "</b>입니다.");
}
</script>
</body>
</html>** 1212_2 예제 (switch문 오늘 요일 출력) **

** 1212_2 문제 1 (커피 주문) **
/*
문제)커피를 주문하는 과정 중 어떤 커피를 주문 할 지 입력을 받은 후 출력하는 프로그램
입력예)무슨 커피 드릴까요?
아이스아메리카노
출력예)아이스아메리카노 1500월 입니다.
단, 아이스아메리카노(icecoffee) : 1500
카페라떼 : 4500
바닐라라떼 : 5500
나머지는 '000은(는) 없습니다.'
출력시 금액이 있는 경우가 정상적인 경우로 판다.
*/

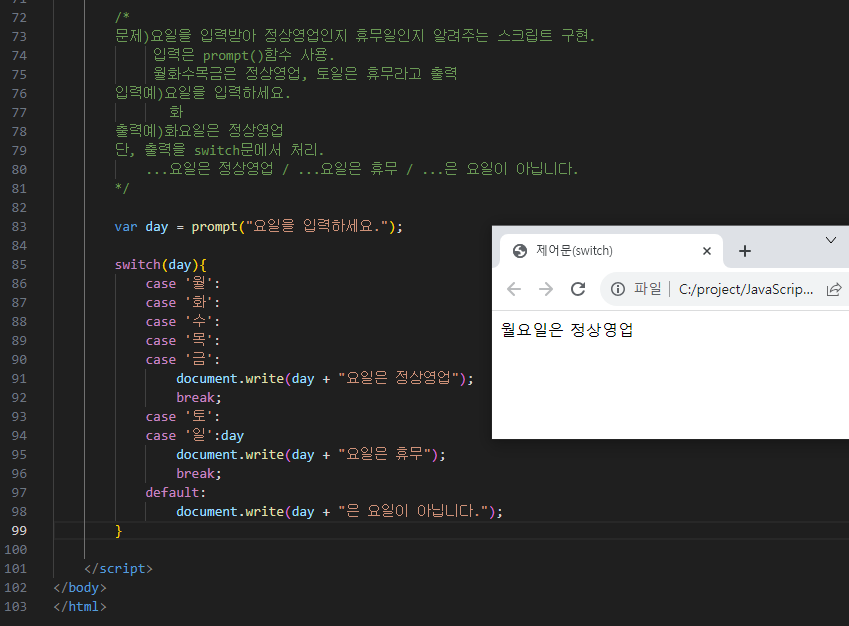
* 1212_2 문제 2 (요일별 영업) *
/*
문제)요일을 입력받아 정상영업인지 휴무일인지 알려주는 스크립트 구현.
입력은 prompt()함수 사용.
월화수목금은 정상영업, 토일은 휴무라고 출력
입력예)요일을 입력하세요.
화
출력예)화요일은 정상영업
단, 출력을 switch문에서 처리.
...요일은 정상영업 / ...요일은 휴무 / ...은 요일이 아닙니다.
*/

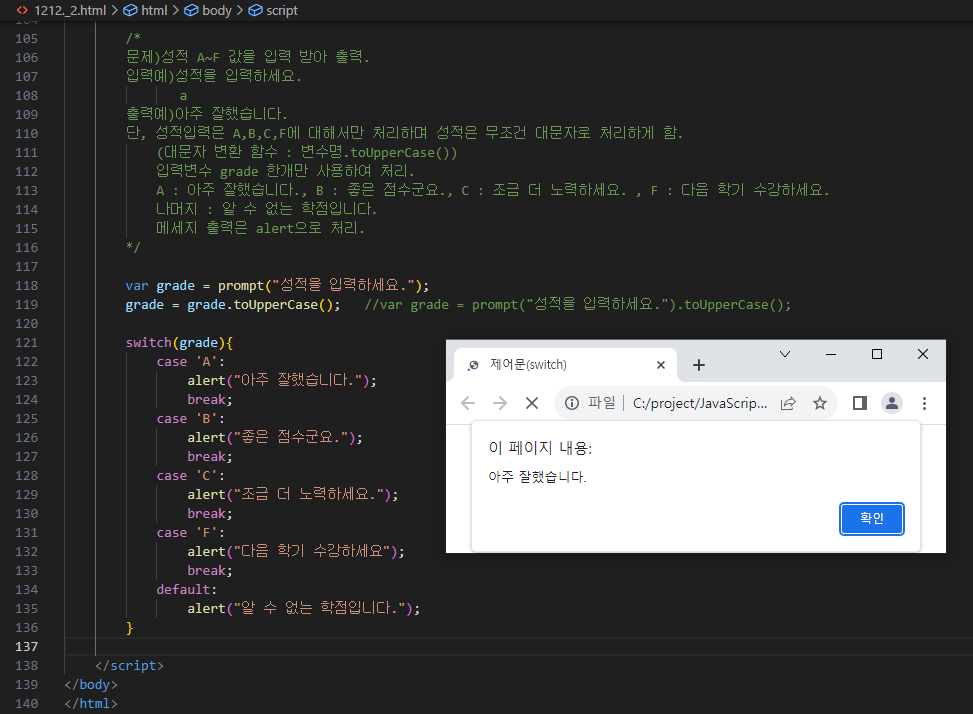
** 1212_2 문제 3 (성적) **
/*
문제)성적 A~F 값을 입력 받아 출력.
입력예)성적을 입력하세요.
a
출력예)아주 잘했습니다.
단, 성적입력은 A,B,C,F에 대해서만 처리하며 성적은 무조건 대문자로 처리하게 함.
(대문자 변환 함수 : 변수명.toUpperCase())
입력변수 grade 한개만 사용하여 처리.
A : 아주 잘했습니다., B : 좋은 점수군요., C : 조금 더 노력하세요. , F : 다음 학기 수강하세요.
나머지 : 알 수 없는 학점입니다.
메세지 출력은 alert으로 처리.
*/

* 소스 1212_2 *
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제어문(switch)</title>
</head>
<body>
<script>
var day;
var week = new Date().getDay(); //0(일요일)~6(토요일)
/*
switch(week){
case 0:
day = "일요일";
break;
case 1:
day = "월요일"; break;
case 2:
day = "화요일";
break;
case 3:
day = "수요일";
break;
case 4:
day = "목요일";
break;
case 5:
day = "금요일";
break;
case 6:
day = "토요일";
break;
default:
day = "없는 요일";
}
document.write("<h1>오늘은 <b>" + day + "</b>입니다.<h1");
*/
/* 1
문제)커피를 주문하는 과정 중 어떤 커피를 주문 할 지 입력을 받은 후 출력하는 프로그램
입력예)무슨 커피 드릴까요?
아이스아메리카노
출력예)아이스아메리카노 1500월 입니다.
단, 아이스아메리카노(icecoffee) : 1500
카페라떼 : 4500
바닐라라떼 : 5500
나머지는 '000은(는) 없습니다.'
출력시 금액이 있는 경우가 정상적인 경우로 판다.
var type = prompt("무슨 커피 드릴까요?");
var price="";
//var price="" 초기값을 세팅하지 않으면 if(price != undefined) 또는 0으로 세팅 후 (price != 0)으로 가능
switch(type){
case ("아이스아메리카노"):
case ("icecoffee"):
price = 1500;
break;
case "카페라떼":
price = 4500;
break;
case "바닐라라떼":
price = 5500;
break;
default:
document.write(type + "은(는) 없습니다.");
}
if(price != ""){document.write(type + " " + price + "원 입니다.");}
*/
/* 2
문제)요일을 입력받아 정상영업인지 휴무일인지 알려주는 스크립트 구현.
입력은 prompt()함수 사용.
월화수목금은 정상영업, 토일은 휴무라고 출력
입력예)요일을 입력하세요.
화
출력예)화요일은 정상영업
단, 출력을 switch문에서 처리.
...요일은 정상영업 / ...요일은 휴무 / ...은 요일이 아닙니다.
var day = prompt("요일을 입력하세요.");
switch(day){
case '월':
case '화':
case '수':
case '목':
case '금':
document.write(day + "요일은 정상영업");
break;
case '토':
case '일':day
document.write(day + "요일은 휴무");
break;
default:
document.write(day + "은 요일이 아닙니다.");
}
*/
/* 3
문제)성적 A~F 값을 입력 받아 출력.
입력예)성적을 입력하세요.
a
출력예)아주 잘했습니다.
단, 성적입력은 A,B,C,F에 대해서만 처리하며 성적은 무조건 대문자로 처리하게 함.
(대문자 변환 함수 : 변수명.toUpperCase())
입력변수 grade 한개만 사용하여 처리.
A : 아주 잘했습니다., B : 좋은 점수군요., C : 조금 더 노력하세요. , F : 다음 학기 수강하세요.
나머지 : 알 수 없는 학점입니다.
메세지 출력은 alert으로 처리.
*/
var grade = prompt("성적을 입력하세요.");
grade = grade.toUpperCase(); //var grade = prompt("성적을 입력하세요.").toUpperCase();
switch(grade){
case 'A':
alert("아주 잘했습니다.");
break;
case 'B':
alert("좋은 점수군요.");
break;
case 'C':
alert("조금 더 노력하세요.");
break;
case 'F':
alert("다음 학기 수강하세요");
break;
default:
alert("알 수 없는 학점입니다.");
}
</script>
</body>
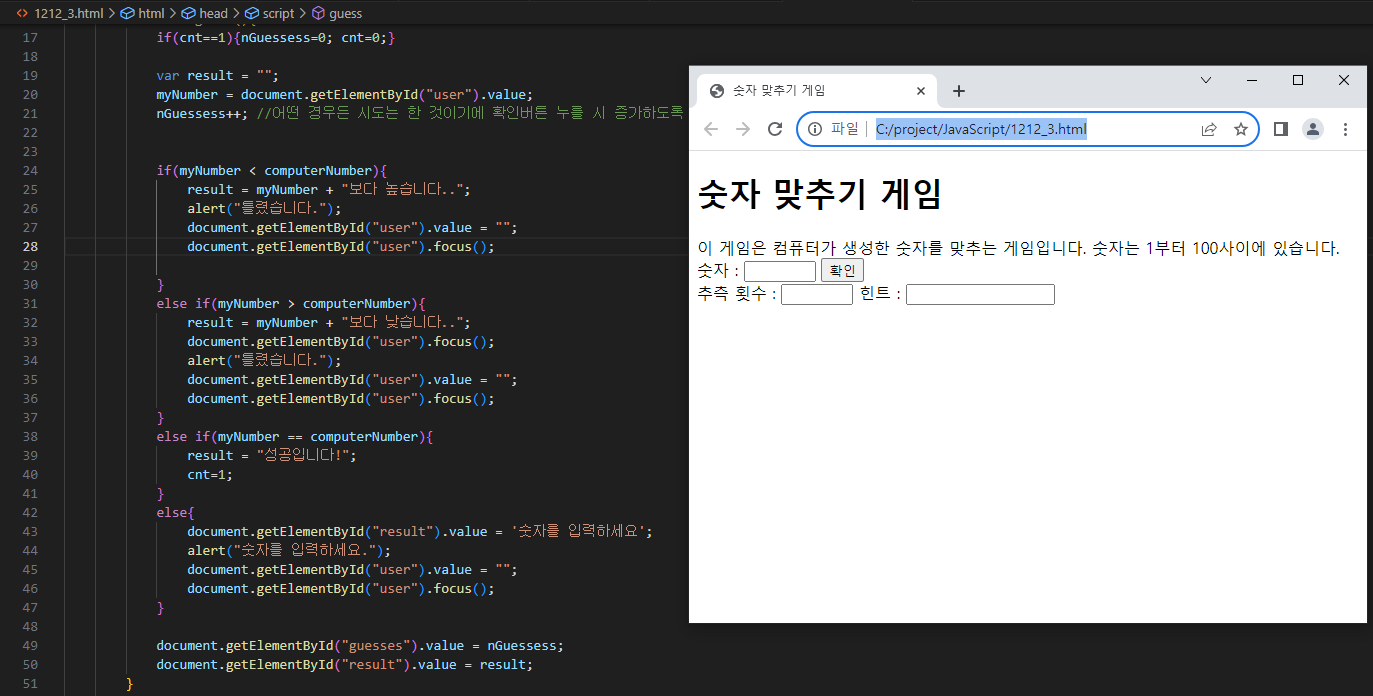
</html>** 1212_3 문제 (숫자 맞추기 게임)**
* <head>에 함수 정의 해보기 *
<body>
<h1>숫자 맞추기 게임</h1>
이 게임은 컴퓨터가 생성한 숫자를 맞추는 게임입니다. 숫자는 1부터 100사이에 있습니다.<br />
숫자 : <input type="text" id="user" size="5" />
<input type="button" value="확인" onclick="guess()" /><br />
추측 횟수 :
<input type="text" id="guesses" size="5">
힌트 : <input type="text" id="result" size="16" />
</body>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>숫자 맞추기 게임</title>
<script>
/*
입력값이 낮을 경우는 '낮습니다.', 높을 경우는 '높습니다.', 맞은 경우는 '성공입니다.'
*/
var computerNumber = 53;
var nGuessess = 0;
var cnt = 0;
//myNumber = document.getElementById("user").value;
//-> 헤드가 먼저 실행되기 때문에 document.getElementById("user").value 아직 없다. 따라서 바디 안의 무언가 가지고오려면 함수 안에서 하는 것이 좋다.
function guess(){
if(cnt==1){nGuessess=0; cnt=0;}
var result = "";
myNumber = document.getElementById("user").value;
nGuessess++; //어떤 경우든 시도는 한 것이기에 확인버튼 누를 시 증가하도록 후 맨 아래에 값 대입
if(myNumber < computerNumber){
result = myNumber + "보다 높습니다..";
alert("틀렸습니다.");
document.getElementById("user").value = "";
document.getElementById("user").focus();
}
else if(myNumber > computerNumber){
result = myNumber + "보다 낮습니다..";
document.getElementById("user").focus();
alert("틀렸습니다.");
document.getElementById("user").value = "";
document.getElementById("user").focus();
}
else if(myNumber == computerNumber){
result = "성공입니다!";
cnt=1;
}
else{
document.getElementById("result").value = '숫자를 입력하세요';
alert("숫자를 입력하세요.");
document.getElementById("user").value = "";
document.getElementById("user").focus();
}
document.getElementById("guesses").value = nGuessess;
document.getElementById("result").value = result;
}
</script>
</head>
<body>
<h1>숫자 맞추기 게임</h1>
이 게임은 컴퓨터가 생성한 숫자를 맞추는 게임입니다. 숫자는 1부터 100사이에 있습니다.<br />
숫자 : <input type="text" id="user" size="5" />
<input type="button" value="확인" onclick="guess()" /><br />
추측 횟수 :
<input type="text" id="guesses" size="5">
힌트 : <input type="text" id="result" size="16" />
</body>
</html>
* 반복문 : 같은 명령을 일정횟수만큼 반복하여 수행하도록 제어하는 실행문
while 문
do / while 문
for문
for / in 문
for / of 문
cf) 하나의 태그에 열고닫고 <br /> <input />
** 문제 1212_5 (구구단표 작성해보기) **

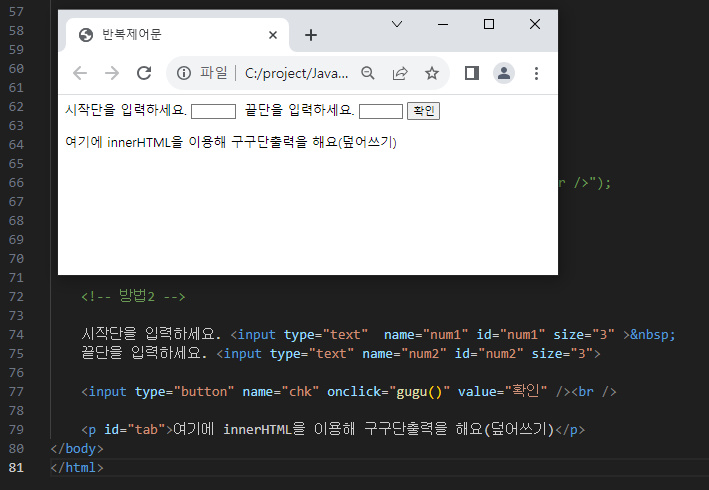
** 문제 1212_6 (prompt / innerHTML 두가지로 구구단 출력해보자) **
/*
문제) 구구단을 작은 수와 큰 수 순서로 입력받아 구구단 출력하는 프로그램
입력예)시작단을 입력하세요.2
끝단을 입력하세요.3
출력예)2단
2 * 1 =2
...
2 * 9 = 18
3단
3 * 1 = 3
...
3 * 9 = 27
단, 입력받은 값은 숫자로 변환함.
1. prompt 사용하여 구구단출력
2. html imput=text에서 입력받아 버튼 클릭시 구구단 출력
시작단 : num1 , 끝단 : num2 버튼 클릭시 호출함수는 gugu()
<p id="tab"></p> : 이부분에 구구단 출력
*/
* 방법1

* 방법 2


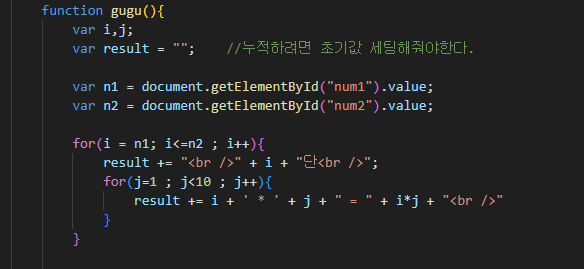
→방법2 <head>
<script> 속 함수
* 소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>반복제어문</title>
<script>
/*
문제) 구구단을 작은 수와 큰 수 순서로 입력받아 구구단 출력하는 프로그램
입력예)시작단을 입력하세요.2
끝단을 입력하세요.3
출력예)2단
2 * 1 =2
...
2 * 9 = 18
3단
3 * 1 = 3
...
3 * 9 = 27
단, 입력받은 값은 숫자로 변환함.
1. prompt 사용하여 구구단출력
2. html imput=text에서 입력받아 버튼 클릭시 구구단 출력
시작단 : num1 , 끝단 : num2 버튼 클릭시 호출함수는 gugu()
<p id="tab"></p> : 이부분에 구구단 출력
*/
function gugu(){
var i,j;
var result = ""; //누적하려면 초기값 세팅해줘야한다.
var n1 = document.getElementById("num1").value;
var n2 = document.getElementById("num2").value;
for(i = n1; i<=n2 ; i++){
result += "<br />" + i + "단<br />";
for(j=1 ; j<10 ; j++){
result += i + ' * ' + j + " = " + i*j + "<br />"
}
}
/*
//위의 포문과 같은 방법
for(i=n1 ; i<=n2 ; i++){
document.getElementById("tab").innerHTML += "<br ?>" + i + "단<br />";
for(j=1 ; j<10 ;j++){
document.getElementById("tab").innerHTML += i + ' * ' + j + " = " + i*j + "<br />";
}
}
*/
// document.getElementById("tab").innerHTML = result;
}
</script>
</head>
<body>
<!-- 방법1. -->
<!-- <script>
num1 = parseInt(prompt("시작단을 입력하세요."));
num2 = parseInt(prompt("끝단을 입력하세요."));
var i,j;
for(i = num1; i<=num2 ; i++){
document.write("<br />" + i + "단<br />");
for(j=1 ; j<10 ; j++){
document.write(i + ' * ' + j + " = " + (i*j) + "<br />");
}
}
</script> -->
<!-- 방법2 -->
시작단을 입력하세요. <input type="text" name="num1" id="num1" size="3" >
끝단을 입력하세요. <input type="text" name="num2" id="num2" size="3">
<input type="button" name="chk" onclick="gugu()" value="확인" /><br />
<p id="tab">여기에 innerHTML을 이용해 구구단출력을 해요(덮어쓰기)</p>
</body>
</html>** 문제 1212_7 (3의 배수를 제외한 숫자 출력_continue / continue사용 x) **
/* 1212_7
문제) for문을ㅣ용하여 1~100까지 출력하며 3의 배수는제외하고출력하는 스크립트 작성(continue문 사용)
출력예)1 2 4 5 7 8 10 11 ..... 100
*/

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>반복제어문</title>
</head>
<body>
<script>
/* 1
문제) for문을ㅣ용하여 1~100까지 출력하며 3의 배수는제외하고출력하는 스크립트 작성(continue문 사용)
출력예)1 2 4 5 7 8 10 11 ..... 100
*/
var i;
// for(i = 1 ; i <= 100 ; i++){
// if(i%3==0){
// continue;
// }
// document.write(i+" ");
// }
//위와 동일한 결과로 continue 사용하지 않고 결과 출력
for(i=1 ; i < 100 ; i++){
if(i%3==0){
document.write(i+" ");
}
}
</script>
<br /><br />
<h1>for/ in 문</h1>
<script>
var arr = [3,4,5];
for(var i = 0 ; i < arr.length ; i++){
document.write(arr[i] + " ");
}
document.write("<br /><br />");
for(var i in arr){
document.write(arr[i] + " ");
}
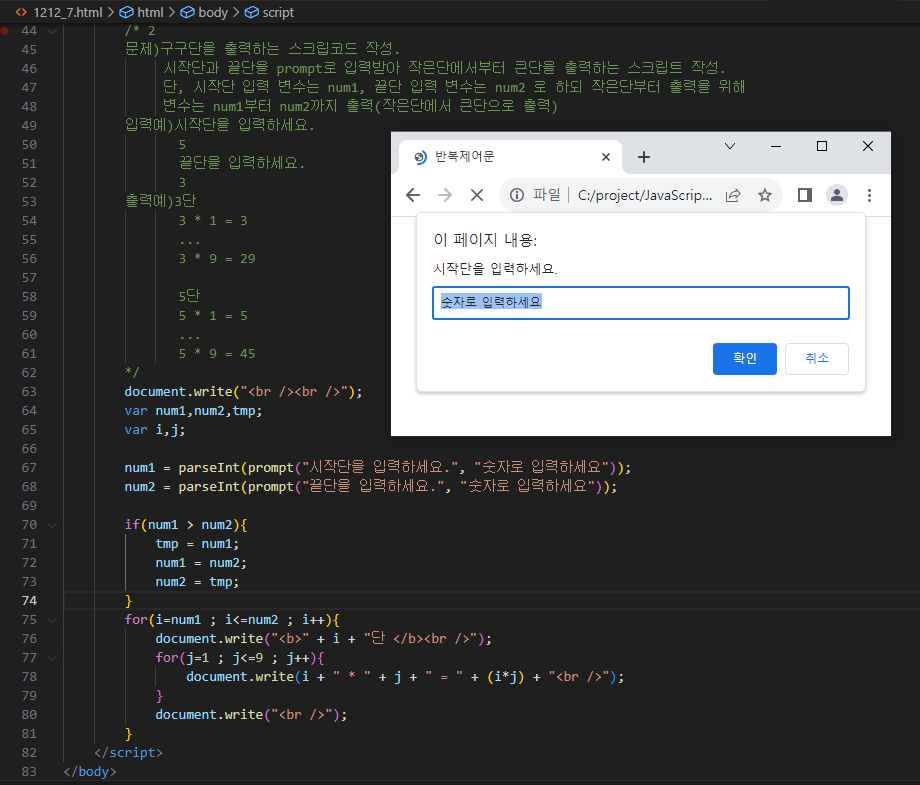
/* 2
문제)구구단을 출력하는 스크립코드 작성.
시작단과 끝단을 prompt로 입력받아 작은단에서부터 큰단을 출력하는 스크립트 작성.
단, 시작단 입력 변수는 num1, 끝단 입력 변수는 num2 로 하되 작은단부터 출력을 위해
변수는 num1부터 num2까지 출력(작은단에서 큰단으로 출력)
입력예)시작단을 입력하세요.
5
끝단을 입력하세요.
3
출력예)3단
3 * 1 = 3
...
3 * 9 = 29
5단
5 * 1 = 5
...
5 * 9 = 45
*/
document.write("<br /><br />");
var num1,num2,tmp;
var i,j;
num1 = parseInt(prompt("시작단을 입력하세요.", "숫자로 입력하세요"));
num2 = parseInt(prompt("끝단을 입력하세요.", "숫자로 입력하세요"));
if(num1 > num2){
tmp = num1;
num1 = num2;
num2 = tmp;
}
for(i=num1 ; i<=num2 ; i++){
document.write("<b>" + i + "단 </b><br />");
for(j=1 ; j<=9 ; j++){
document.write(i + " * " + j + " = " + (i*j) + "<br />");
}
document.write("<br />");
}
</script>
</body>
</html>
** for / in 문 **
- 해당 객체의 열거할 수 있는 모든 프로퍼티는 순회할 수 있도록 해줌.
문법 ) for(변수 in 객체){
객체의 열거할 수 있는 모든 프로퍼티의 개수만큼 반복적으로 실행하고자 하는 실행문; }
** 문제 1212_7 (구구단출력) **